מבוא
זה התחיל מרצון להעשיר את החופש המשפחתי השנתי שלנו בצפון , הכוונה הייתה ליצור אפליקציית מיפוי (בעצם דף אינטרנט) שיאפשר מעבר בין שכבות בסיס שונות ועל המפה יהיו שאלות ברמות שונות וקטעי הידעת?
האמת שזה היה יותר פשוט ממה שחשבתי וכמובן חינמי לחלוטין..
אני אקדים ואומר שנדרש ידע טכני ברמה מסוימת ובעיקר רצון ונכונות להתמודד עם בעיות במהלך הדרך (לא לפחד לשאול את גוגל שנתקעים ולחפור קצת באינטרנט) אבל לא מדובר פה באיזה תיכנות על ואין צורך להיות ביל גייטס.
אחרי שמבינים את הפרינציפ לא לוקח הרבה זמן להרים אפלקציית מיפוי ועיקר הזמן הוא לבנות את הדאטה.
אני אדגים כמובן על אפלקצית המשחק הלימודי שלנו אבל אפשר כמובן להשתמש במתודה בכל דרך שתראו לנכון
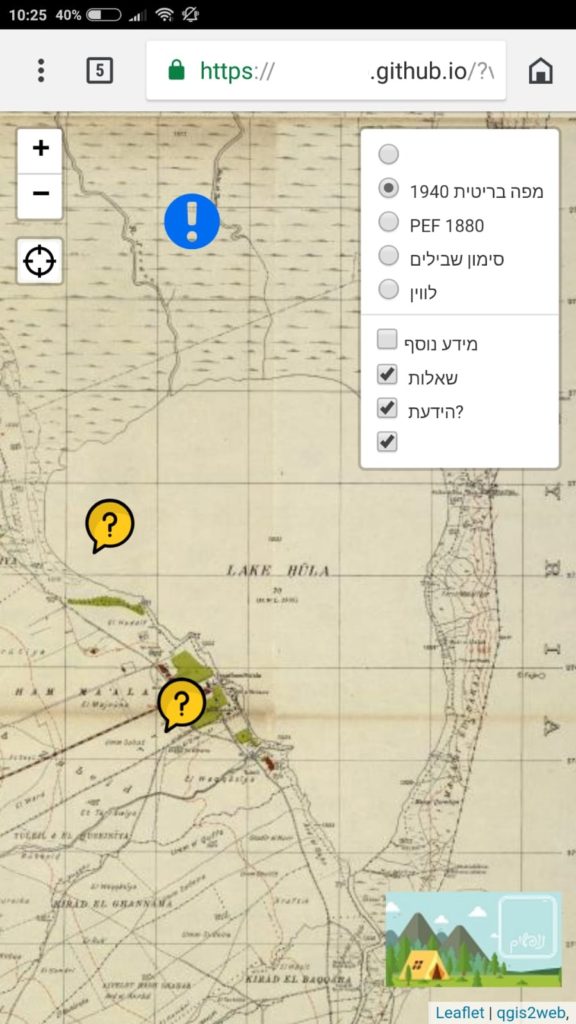
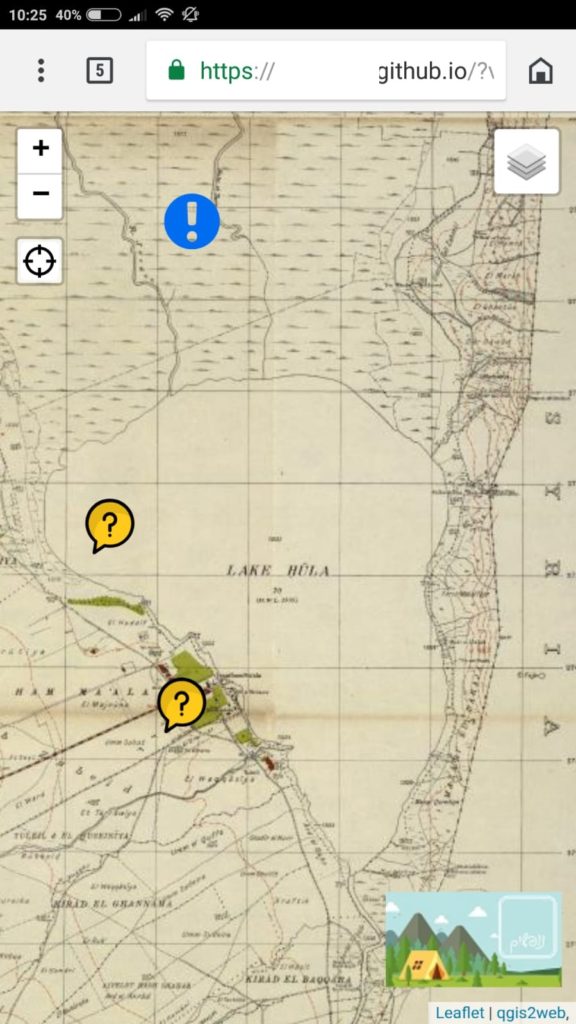
בסופו של יום האפלקציה שלנו הייתה בנויה כך שניתן לעבור בין מפות הרקע ללחוץ על שאלות (שמעבירות אותך לווטסאפ, ולהעשיר את הידע) שימו לב למשל בדוגמה של עמק החולה איך אפשר לראות יפה את הימה במפת ה PEF ובמפה הבריטית.
בניית המפה והשכבות ב QGIS
השלב הראשון עובר בתוכנת Desktop חינמית כמובן (אם אתם מספיק מיומניים אפשר גם בלי) , בכמה צעדים פשוטים נבנה את המפה.
אם אתם רוצים שכבות רקע שונות כדאי להשתמש בתוסף QuickMapServices ולהוסיף מפות רקע נוספות באמצעות המדריך שכתבתי , אם יש לכם מפות רקע נוספות שלא כלולות ואתם רוצים להוסיף גם אותם תשתמשו במדריך הבא (כמו למשל מפה מנדטורית 1:20000 משנת 1940 או מפת ה PEF )
ניתן כמובן להוסיף או לבנות שכבות וקטוריות נוספות בפשטות ובקלות (אם זה פעם ראשונה שלכם עם QGIS יקח לכם טיפה זמן אבל תאמינו לי זה פשוט)
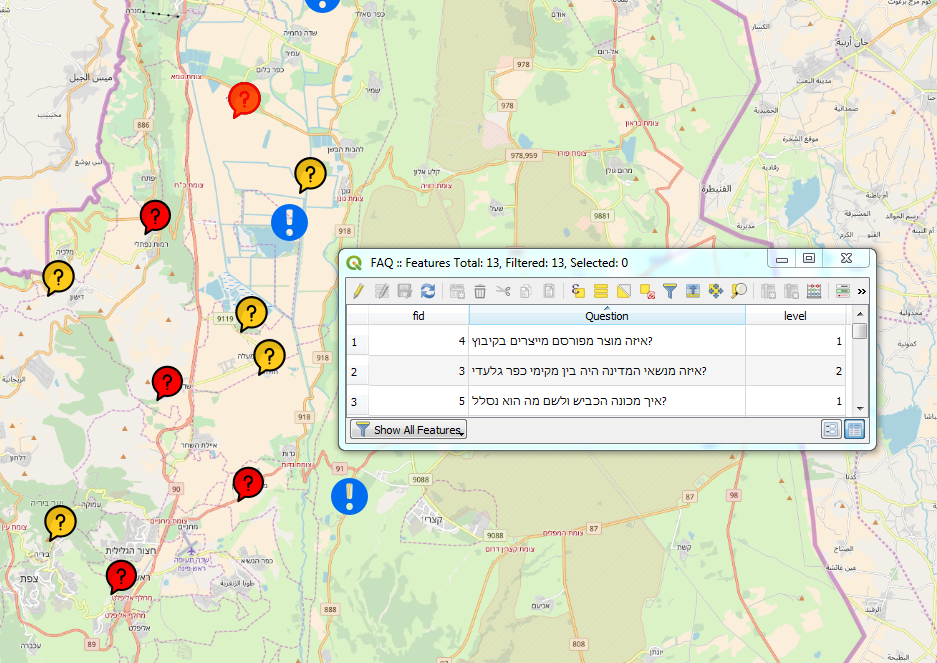
אני הכנתי שכבה של שאלות ושכבה של הידעת? ,לשאלות בניתי שכבה נקודתית עם עמודה של השאלה ועמודה נוספת של רמת השאלה על מנת לתת סימבול שונה לכל רמה.
את הסימבולגיה הורדתי מהאתר הזה https://www.flaticon.com/
ואם עוד לא יצא לכם להשתמש ב SVG כסימבולגיה אז תעיפו מבט פה להסבר

אחרי שסיימנו לערוך את המפה ב QGIS אנחנו נרצה לארוז את המפה לשימוש ב WEB וכאן מגיע התוסף המופלא הבא Qgis2Web שעושה בשבילכם את העבודה כמעט בצורה מושלמת.
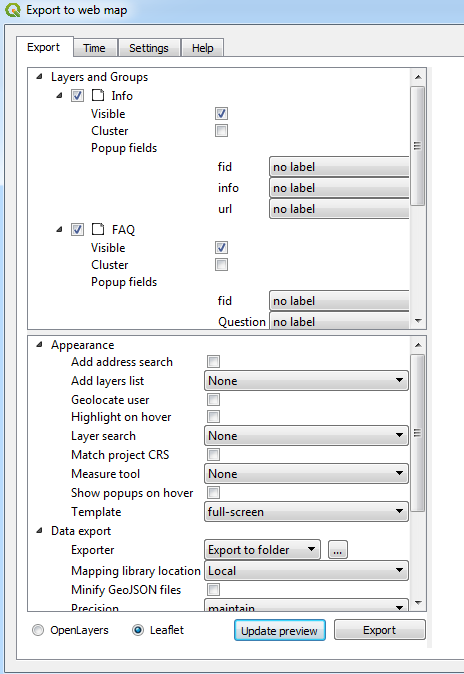
יש בהגדרות של התוסף לא מעט אפשרויות ופרמטרים זה יכול לבלבל ולהלחיץ .. מבדיקות שלי לא כל הפרמטרים עובדים כמו שצריך וחלק צריך להגדיר ידנית ולהתערב בקוד של ה HTML שנוצר.. לטובת הפשטות פשוט נסמן את את השכבות שאנחנו רוצים להציג (גם שכבות רקע וגם שכבות וקטוריות) אני אדגים את העבודה עם Leaflet

מה שיקרה זה שאחרי עיבוד יחסית מהיר יפתח לנו בדפדפן עמוד אינטרנט של מפה עם השכבות שלנו (כמו שאמרתי ההגדרות האוטמטיות לא הולכות חלק ויכול להיות בעיות עם הסימבולוגיה וכל מיני תוספי מפה למינהם אותם נערוך עוד רגע)
האתר יפתח עם כתובת בסגנון הזה
file:///C:/Users/Yehudah/AppData/Local/Temp/qgis2web/qgis2web_2018_06_17-13_29_19_646307/index.html
עריכת קבצי האתר HTML ו CSS
אוקיי אז כבר יש לנו אתר אינטרנט עם המפה שלנו אבל הוא צריך עוד טיפה עריכה
נפתח את המיקום של הקבצים שנוצרו משהו (נקח סלש אחד לפני עמוד ה index)
C:/Users/Yehudah/AppData/Local/Temp/qgis2web/qgis2web_2018_06_17-13_29_19_646307
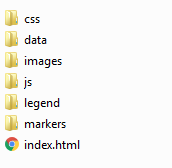
ונראה משהו כזה
חשוב להכיר את מבנה התיקיות כי זה יהיה חשוב לנו בהמשך שנערוך את הקובץ index.html
אפשר כמובן להעתיק את התיקיות ולגבות כל מה שרוצים.
אני לא הולך להיכנס לעומק של HTML, JavaScript, CSS אבל רצוי וכדאי להכיר את עולם ה WEB אפילו ברמה בסיסית כדי לעבוד כמו שצריך.
רצוי לעבור על המבנה של הקובץ index להכיר את המשתנים והפונקציות (לי מאוד נח עם notepad++ )
כדאי לעבור על הדוגמאות של leaflet כדי להבין יותר טוב את המבנה והפונקציונליות
למשל מפות רקע נראים כך (מפת ה PEF לדוגמה):
var overlay_PEF_1 = L.tileLayer('https://palopenmaps.org/tiles/pal63k-1880/{z}/{x}/{y}.jpg', {
opacity: 1.0
});
אפשר להוסיף ככה כמה מפות רקע שרוצים (שימו לב למבנה של ZXY) ואת המפה שנרצה להגדיר כרקע פשוט נגדיר בפקודה
overlay_PEF_1.addTo(map);
שימוש בפופאפ וקישור לווטסאפ
כדי שיהיה נחמד ומאתגר הוספתי שאלות למפה כאשר לחיצה על השאלה פותחת פופאפ עם השאלה ולחיצה על השאלה תפתח לנו את הווטסאפ כאשר בגוף ההודעה נמצאת השאלה וניתן לכתוב את התשובה (צריך להגדיר מראש למי ישלח ההודעה , לא מצאתי דרך לשלוח לקבוצה)
הקוד נראה כך (במקום ה X תכניסו את המספר שלכם בצורה כזאת 972521234567):
function pop_FAQ_1(feature, layer) {
var popupContent = ('<a href="https://api.whatsapp.com/send?phone=XXXXXXXXXXXX&text=שאלה: '+ (feature.properties['Question'] !== null ? Autolinker.link(String(feature.properties['Question'])) : '') + ' תשובה: " target="_blank">'+ (feature.properties['Question'] !== null ? Autolinker.link(String(feature.properties['Question'])) : '') + '</a> ')
;
layer.bindPopup(popupContent, {maxHeight: 400});
}
function style_FAQ_1_0(feature) {
switch(String(feature.properties['level'])) {
case '1':
return {
pane: 'pane_FAQ_1',
rotationAngle: 0.0,
rotationOrigin: 'center center',
icon: L.icon({
iconUrl: 'markers/faq.svg',
iconSize: [38.0, 38.0]
}),
}
break;
case '2':
return {
pane: 'pane_FAQ_1',
rotationAngle: 0.0,
rotationOrigin: 'center center',
icon: L.icon({
iconUrl: 'markers/faq1.svg',
iconSize: [57.0, 57.0]
}),
}
break;
}
}
map.createPane('pane_FAQ_1');
map.getPane('pane_FAQ_1').style.zIndex = 401;
map.getPane('pane_FAQ_1').style['mix-blend-mode'] = 'normal';
var layer_FAQ_1 = new L.geoJson(json_FAQ_1, {
attribution: '<a href=""></a>',
pane: 'pane_FAQ_1',
onEachFeature: pop_FAQ_1,
pointToLayer: function (feature, latlng) {
var context = {
feature: feature,
variables: {}
};
return L.marker(latlng, style_FAQ_1_0(feature));
},
});
bounds_group.addLayer(layer_FAQ_1);
map.addLayer(layer_FAQ_1);
setBounds();
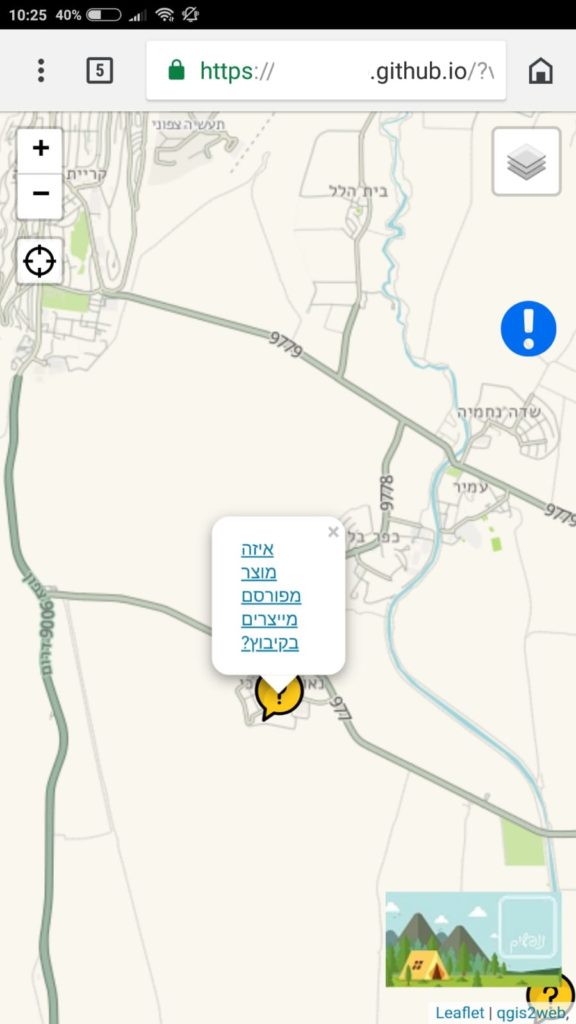
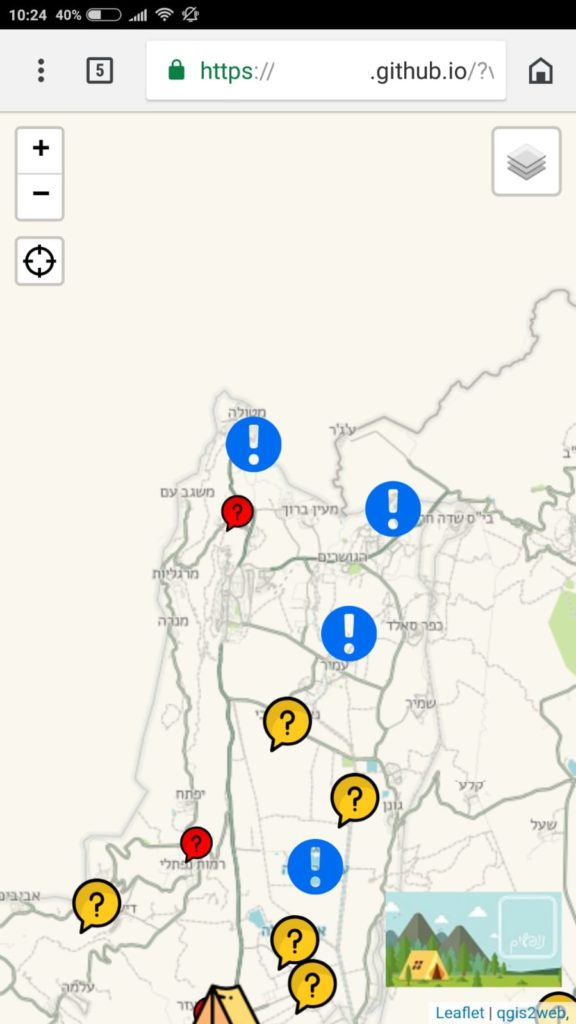
וככה זה נראה באתר

יש לא מעט תוספים שאפשר להוסיף אני מניח שיש כמה דרכים להוסיף אני משתמש בדרך די פשוטה נכנסים לעמוד בגיטאהב מורידים את הפרוייקט כזיפ מחלצים את הקבצים, בדר”כ יהיה דף HTML של דוגמה תפתחו אותו תבינו איפה הקבצים נמצאים, מעתיקים את הקבצים של JavaScript ואם צריך CSS לתקייה המקומית.
חשוב להקפיד שאם אנחנו מוסיפים תוספים למינהם של Leaflet אז לשים את ה JavaScript בתקיית JS ואת ה CSS בתקיית CSS וכמובן לקשר את המידע בדף ה HTML
כמובן שאם יש צורך להגדיר משתנים אז מגדירים.
דוגמה להוספת תוסף
כדי שיהיה קצת יותר ברור אז הנה דוגמה לתוסף של GPS
התוסף נמצא בעמוד הבא – https://github.com/stefanocudini/leaflet-gps
נוריד את הפרוייקט למחשב המקומי שלנו ונעיף מבט על הדפי הדוגמאות המצורפים בתיקיית examples
בתוך תקיית src יש 2 קבצים חשובים
נעתיק אותם לתקיות CSS ו JS בהתאמה (נעתיק גם את התמונות בתקיית images כדי לקבל את הסימבול)
נפתח את הקובץ index שלנו ונוסיף את השורות הבאות
תחת <head>
<link rel="stylesheet" href="css/leaflet-gps.css" />
תחת <body>
<script src="js/leaflet-gps.js"></script>
תחת <script>
var gps = new L.Control.Gps({
//autoActive:true,
autoCenter:true
});//inizialize control
gps
.on('gps:located', function(e) {
// e.marker.bindPopup(e.latlng.toString()).openPopup()
console.log(e.latlng, map.getCenter())
})
.on('gps:disabled', function(e) {
e.marker.closePopup()
});
gps.addTo(map);
והופ קיבלנו גם אפשרות לשימוש ב GPS של הפלאפון או המחשב
השתמשתי בתוסף הבא לרשימת שכבות – https://github.com/ismyrnow/leaflet-groupedlayercontrol
הוספתי גם לוגו כדי שיהיה נחמד וצבעוני
var credctrl = L.controlCredits({
image: "images/logo.jpg",
link: " ",
text: " ",
width: 120,
height: 65
}).addTo(map);
אפשר כמובן בכל שלב ללחוץ על קובץ ה Index.html ולפתוח אותו בדפדפן, אני מעדיף לפתוח בכרום שגם מאפשר לדבג ביותר קלות.
אם יש הגדרות עיצוב שרוצים לשנות אז צריך לשנות את ההגדרות ב CSS (למשל כיוון הכתב מימין לשמאל ועוד..)
אחסון והחצנה
טוב אז יש לנו אחלה של אתר איך מנגישים אותו לקהל הרחב או לקהל היעד..
אז כמובן יש לא מעט אפשרויות של אחסון אתרים בתעריפים כאלו ואחרים.
דרך חינמית שאני מצאתי היא לשתף דרך github
הרעיון הוא שבעצם מעלים את כל קבצי הפרוייקט לגיטאהב ויוצרים בעצם דף אינטרנט משלכם עם הסיומת github.io
מדריך מפורט יש כאן https://pages.github.com/
אם אתם כבר מנוסים לעבוד עם git אז כל ענין עדכון הקבצים מהיר וקל (במידה ונגיד תשנו משהו באחד הקבצים או שתעדכנו את המידע)
פותחים את ה git bush בתקייה הרלוונטית מריצים את שלושת הפקודות והאתר מתעדכן (אולי צריך למחוק היסטוריה)
$ git add . $ git commit -m "adding files" $ git push -u origin master
כל מה שנשאר זה לשלוח את הלינק בווטסאפ ולהתחיל לשחק…
עדכון – טיול 2019
אז השנה גיוונתי קצת ובמקום שאלות הטמעתי סרטונים מיוטיב כפופ-אפים.
בטבלת הנתונים הכנסתי את הלינק להטמעת הסרטון, במהלך ההכנה של המפה גילתי שלא את כל הסרטונים ביטיוב אפשר להטמיע אלא רק מי שהגדיר לאפשר הטמעה מאתרים אחרים.
כך גילתי שאת הסרטונים של כאן מוזיקה אפשר להטמיע ויש שם לא מעט אוצרות.
לכל סרטון כתבתי שאלה שקשורה או לסרטון או למפה וקישרתי אותה לווטספ.
את האתר אחסנתי ב AWS S3 בגרסה החינמית.
גרסת דמו
http://demogeoint.s3-website-eu-west-1.amazonaws.com/#12/33.2049/35.5882







אפשר לינק?
הי רינת,
האתר היה לצורך מאוד ספציפי והורדתי אותו כבר מגיטאהב